Con il Pixel Streaming, è possibile eseguire un’applicazione Unreal Engine su un PC desktop o un server. Sostanzialmente le persone si connettono utilizzando qualsiasi browser Web, e trasmettono in streaming i frame e l’audio renderizzati dall’applicazione Unreal Engine. Non è necessario che gli utenti installino o scarichino nulla. È proprio come eseguire lo streaming di un video da YouTube o Netflix, solo che in questo caso gli utenti possono anche interagire con l’applicazione utilizzando tastiera, mouse, touch e persino interfaccia utente HTML5 personalizzata che crei nella pagina Web del player stesso.
Prerequisiti
Bene ora ricordati che il plug-in Pixel Streaming può codificare flussi video solo su computer che eseguono sistemi operativi Windows, con determinati tipi specifici di hardware GPU.
1. La prima cosa che devi fare è, se non hai già node.js installato sul tuo computer, scaricarlo e installarlo.
2. Successivamente, assicurati di avere le seguenti porte di rete aperte per la comunicazione sulla rete locale: 80, 8888.
3. Arresta altri server web: se sul tuo computer sono in esecuzione altri server web.
3. Indirizzo IP. Ricordati che dovrai conoscere l’indirizzo IP del tuo computer.
È una buona idea iniziare con Pixel Streaming all’interno di una LAN o VPN, il che significa che avrai bisogno dell’indirizzo IP interno del tuo computer. Puoi ottenerlo eseguendo il comando ipconfig da un prompt dei comandi o dalla finestra della console e trovando la riga che inizia con Indirizzo IPv4.
Se stai tentando di connetterti da una macchina su una rete diversa, probabilmente dovrai configurare il tuo server di segnalazione per utilizzare un server STUN/TURN. A tal merito creerò un articolo apposta per la configurazione STUN/TURN.
Unreal Engine. Configurare il Pixelstreaming
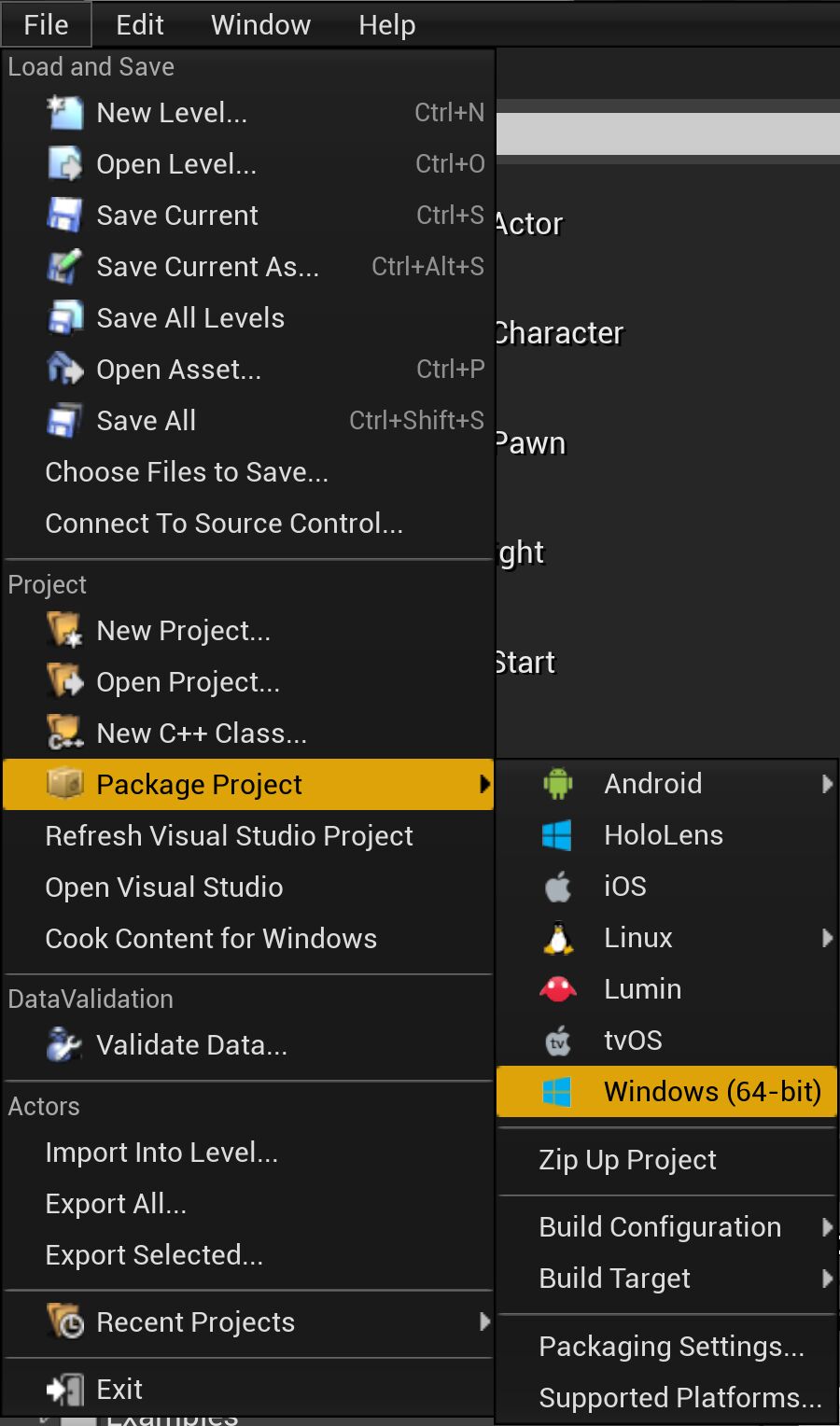
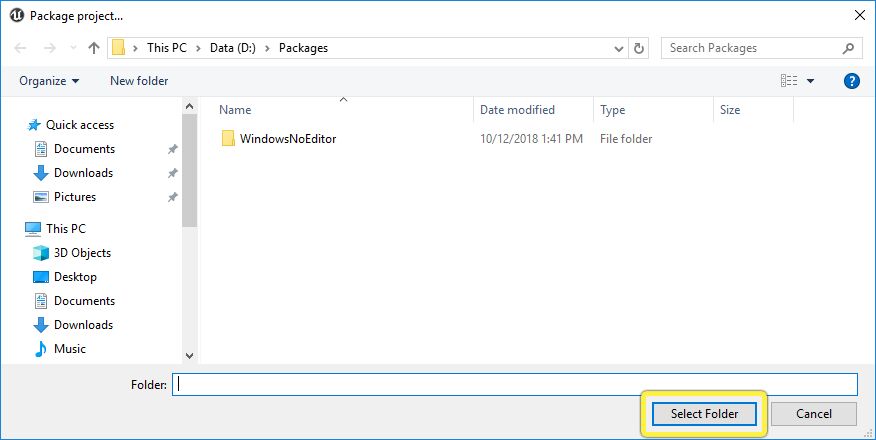
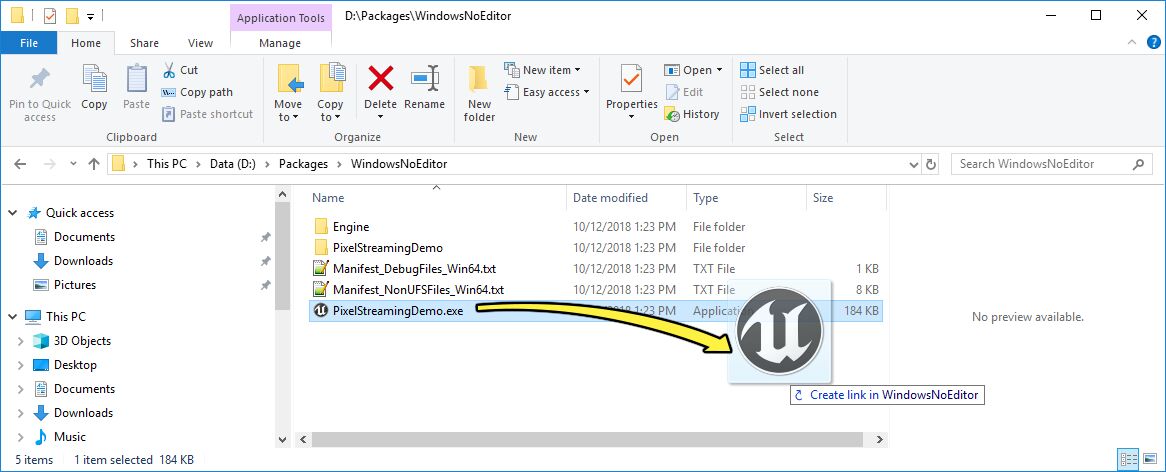
Bene, ora passiamo alla creazione di un file eseguibile autonomo per il tuo progetto.
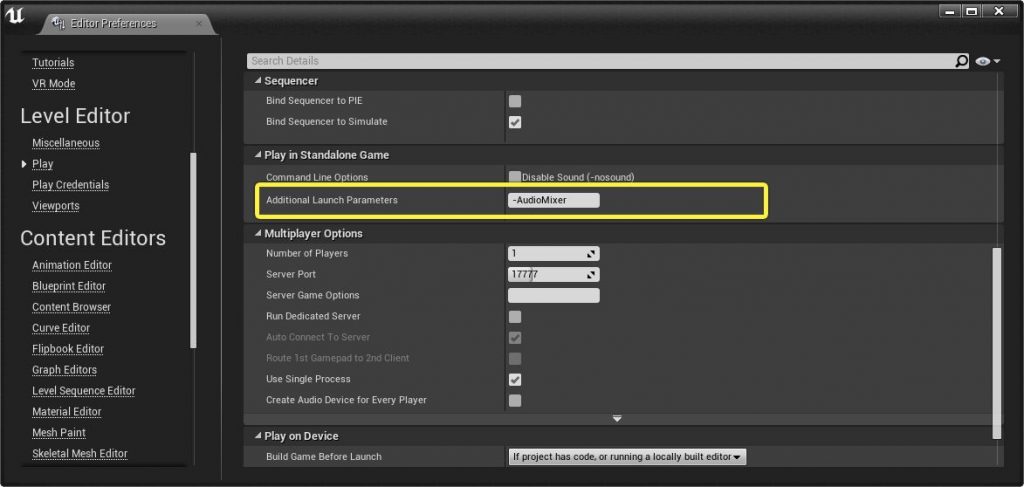
Ricordati che il plug-in Pixel Streaming funziona solo quando esegui il tuo progetto come un’applicazione in pacchetto o quando lo avvii dall’editor Unreal utilizzando l’opzione Gioco Standalone.
Perché il Pixelstreaming possa estrarre e riprodurre in streaming l’audio dalla tua applicazione, devi avviare Unreal Engine con uno speciale flag della riga di comando: -AudioMixer.
Quindi, apri il tuo progetto in Unreal Editor.
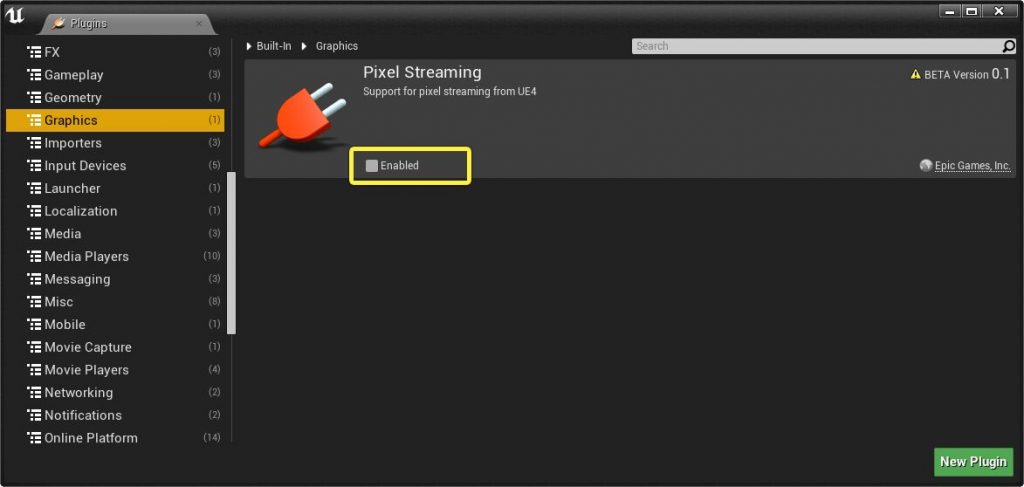
Dal menu principale di Unreal Editor, seleziona Modifica > Plugin.
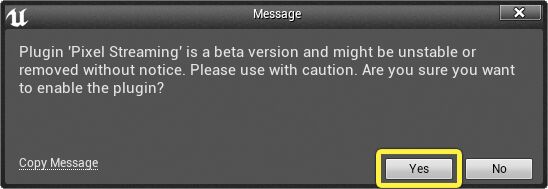
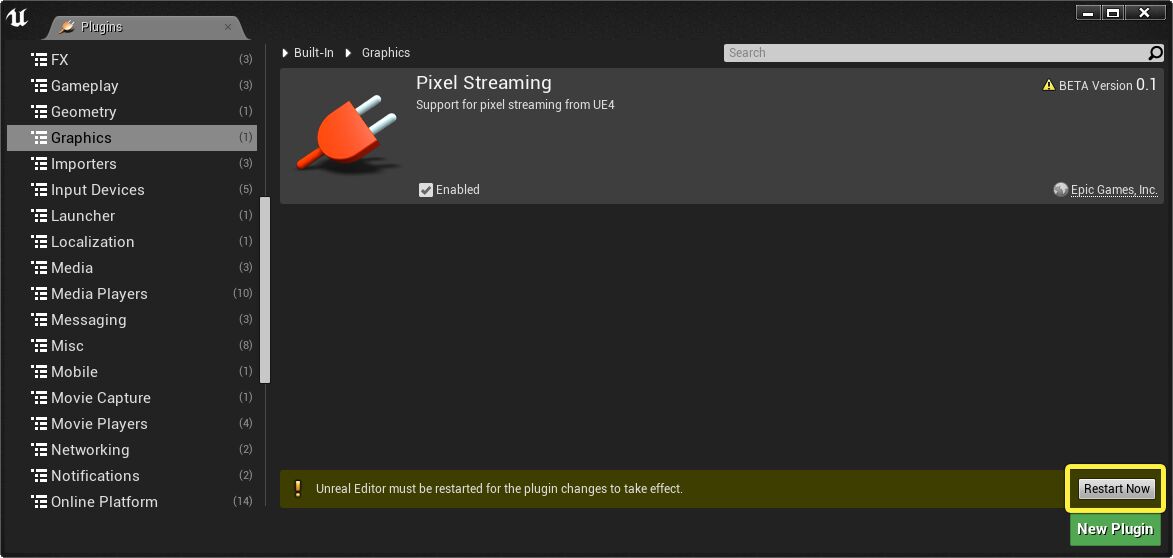
Nella categoria Grafica, trova il plugin Pixel Streaming e seleziona la sua casella Abilitato.










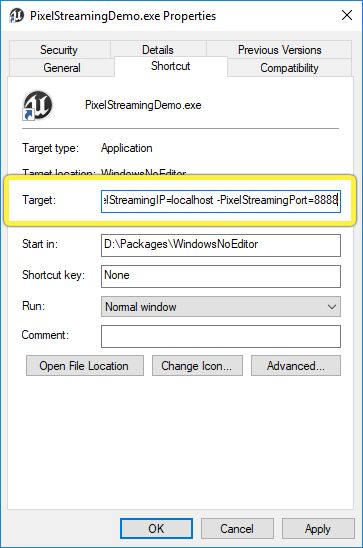
AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888

Facciamo partire i server
In questo passaggio, avvierai i servizi Web che ti aiuteranno a stabilire connessioni peer-to-peer tra la tua applicazione Unreal Engine e i browser dei client.
I seguenti passaggi presuppongono che tu stia utilizzando Windows. Tuttavia, Linux è lo stesso processo tranne per il fatto che esegui invece gli script nella cartella SignallingWebServer\platform_scripts\cmd\bash.
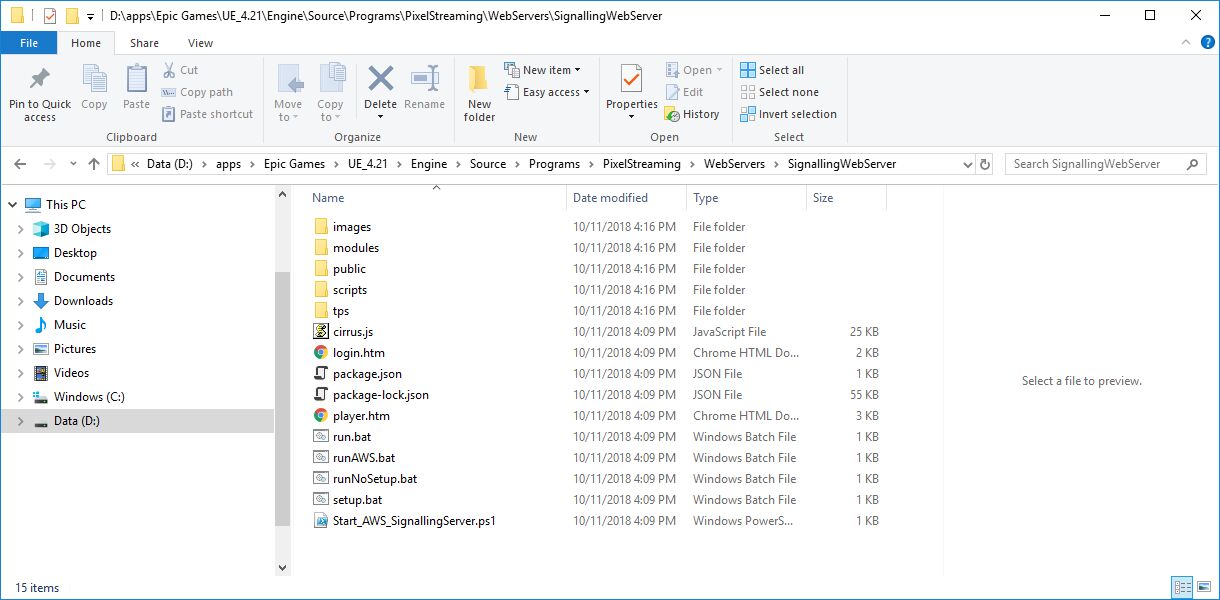
Nella cartella di installazione di Unreal Engine, trova la posizione del Signaling Server in Samples/PixelStreaming/WebServers/SignallingWebServer.

Per preparare il Signaling Server, inizia aprendo PowerShell come amministratore ed eseguendo SignallingWebServer\platform_scripts\cmd\setup.ps1. Questo installerà tutte le dipendenze richieste.
Avvia Signaling Server eseguendo : SignallingWebServer\platform_scripts\cmd\Start_SignallingServer.ps1. Quando il server è stato avviato ed è pronto per accettare connessioni, vedrai le seguenti righe nella finestra della console:
WebSocket in ascolto di connessioni Streamer su :8888 WebSocket in ascolto di connessioni Player su :80 Http in ascolto su *: 80
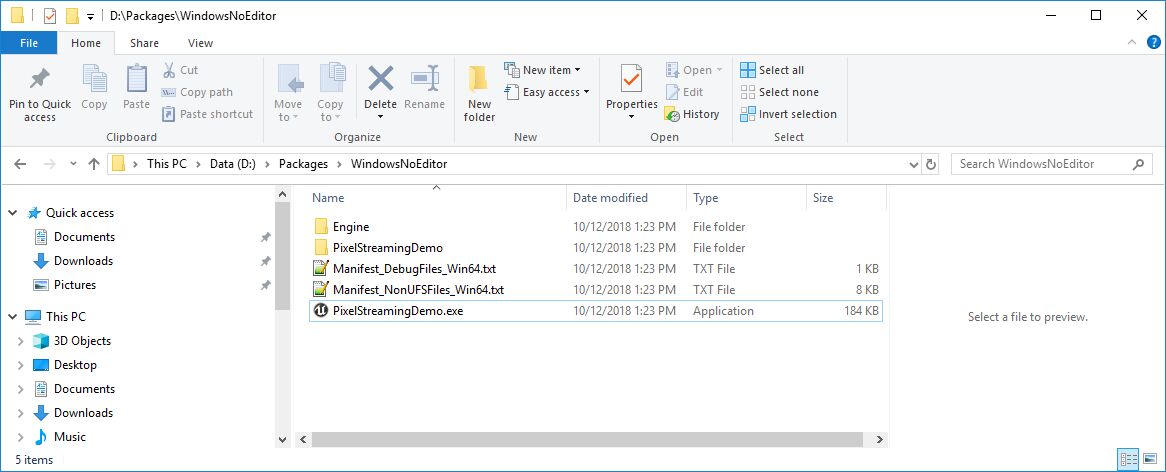
Ora avvia l’applicazione Unreal Engine dal collegamento che hai creato nella sezione precedente. Oppure, se preferisci avviare l’applicazione dalla riga di comando, esegui il comando seguente:
MyPixelStreamingApplication.exe -PixelStreamingIP=127.0.0.1 -PixelStreamingPort=8888
Risultato Finale
Quando l’applicazione Unreal Engine si connette al Signaling and Web Server, dovresti vedere la seguente riga di output nella finestra della console aperta dal Signaling and Web Server:
Streamer connesso: ::1
Ciò significa che ora l’applicazione Unreal Engine è in esecuzione con il plug-in Pixel Streaming abilitato e il server Web e di segnalazione front-end è pronto per instradare i client di connessione all’applicazione Unreal Engine.
Se necessario, è possibile arrestare e riavviare l’applicazione Unreal Engine e il Signaling e il Web Server in modo indipendente. Finché sono entrambi in esecuzione contemporaneamente, dovrebbero essere in grado di riconnettersi automaticamente.
A questo punto, hai tutto ciò di cui hai bisogno per configurare e lavorare sul tuo computer. Non resta che connettere un browser.
Siamo pronti a connetterci.
In questo passaggio, collegherai i browser Web in esecuzione su più dispositivi diversi alla tua trasmissione Pixel Streaming.
Sullo stesso computer su cui è in esecuzione l’applicazione Unreal Engine, premere Alt-Tab per spostare lo stato attivo dall’applicazione Unreal Engine e avviare un browser Web supportato (Google Chrome e Mozilla Firefox sono scelte sicure).
Nella barra degli indirizzi, vai a http://127.0.0.1. Questo indirizzo IP della macchina locale, quindi la richiesta dovrebbe essere servita dal Signaling Server:

Fare clic sulla pagina per connettersi, quindi fare nuovamente clic sul pulsante Riproduci per avviare lo streaming.
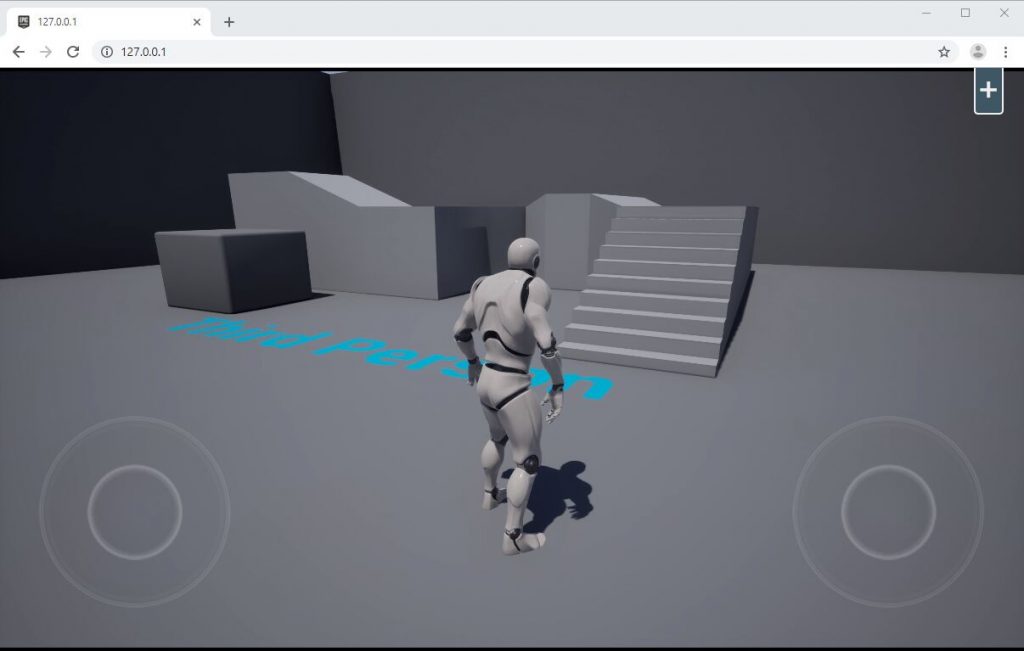
Ora sarai connesso alla tua applicazione e dovresti vedere l’output renderizzato in streaming al centro della pagina web del player:

La pagina del player predefinita è già configurata per inoltrare l’input di tastiera, mouse e touchscreen all’Unreal Engine, quindi puoi controllare l’applicazione e navigare esattamente come faresti se controllassi direttamente l’app.
Ora, trova altri computer o dispositivi mobili nella tua rete. Ripeti gli stessi passaggi, ma invece di utilizzare 127.0.0.1, indirizza il browser all’indirizzo IP del computer che esegue l’applicazione Unreal Engine e Signaling Server.
Bene, ora se hai effettuato tutti i passaggi precedenti dovresti navigare il tuo progetto in pixelstreaming.
arch. giovanni messina
